A tree component allows to organize a collection of value objects in a hierarchical way, where each value object represents a tree node. Tree model must be retrieve in one step and passed to tree component, so that the tree shows all nodes. Only one attribute of each value object is mapped as node description.
The tree component is based on the class org.openswing.swing.tree.client.TreePanel which derives from JPanel, so that it can be included in any graphical container.
|
To setup the tree component a TreeController interface must be defined. This interface allows to listen tree events, like double mouse click, left and right mouse clicks.
A programmer must call the TreePanel method: setTreeController ( TreeController controller ) to link a tree controller to the component.
A tree data locator must be defined too, through the method setTreeDataLocator(TreeDataLocator treeDataLocator). TreeDataLocator requires to define two methods: one to retrieve TreeModel (that contains value objects as UserObjects in OpenSwingTreeNode instances) and the other to define the attribute name of the value object to render as node description.
All nodes must have the same value object type.
Optionally a programmer can redefine folder and leaves icon names, through the methods:
setFolderIconName(String iconName)
setLeavesImageName(String iconName)
To reload data on tree panel the reloadTree() method is available.
To clear data on tree panel the clearTree() method is available.
To refresh tree content (e.g. when tree model has been changed) the repaintTree() method is available.
These are other utility methods available in TreePanel class:
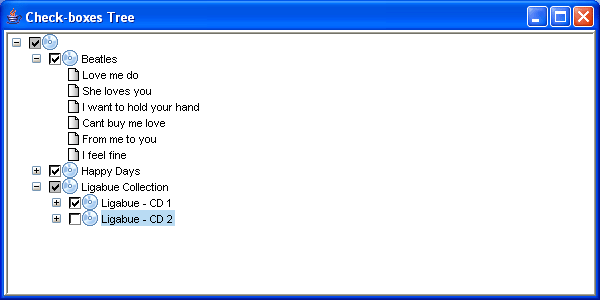
TreePanel class provides a "showCheckBoxes" property to show a check-box for each node to select. In this way a user can select nodes by selecting the associated check-box with the click mouse or by pressing space key on the selected node.
 |
There are some utility methods too:
A tree+grid component allows to organize a list of value objects in a hierarchical way, where each value object represents a tree node. Tree model must be retrieve in one step and passed to tree+grid component, so that the tree shows all nodes. Only one attribute of each value object is mapped as node description. The other attributes can be mapped as grid columns.
The tree+grid component is based on the class org.openswing.swing.tree.client.TreeGridPanel which derives from JPanel, so that it can be included in any graphical container.
To setup the tree+grid component a TreeController interface must be defined, as for a TreePanel. This interface allows to listen tree events, like double mouse click, left and right mouse clicks.
A programmer must call the TreeGridPanel method: setTreeController(TreeController controller) to link a tree controller to the component.
A tree data locator must be defined too, through the method setTreeDataLocator(TreeDataLocator treeDataLocator). TreeDataLocator requires to define public Response getTreeModel(JTree tree) method: returned object is a TreeModel instance that contains value objects as UserObjects in OpenSwingTreeNode instances.
Optionally a programmer can redefine folder and leaves icon names, through the methods:
A programmer must be define also at least one attribute to map as grid columns. To map an attribute to a grid column the following method is provided: addGridColumn(String attributeName, int columnSize).
The first
invokation to addGridColumn method identify the v.o. attribute mapped to the tree: in fact tree is always showed as first column of the grid.
To reload data on tree+grid panel the reloadTree() method is available.
To clear data on tree+grid panel the clearTree() method is available.
These are other utility methods available in TreeGridPanel class:
A domain is an enumeration of codes with related descriptions to show as combo-box items.
Usually the enumeration consists of a fixed set of values (e.g. "male" and "female", or "yes" and "no"). The enumeration could be defined also at run-time, such as by retrieving a list of values from a database table, so that a domain could have a dinamic size.
In OpenSwing a domain is composed of a list of couples:
<code, description to translate>
To define a domain a programmer has to use org.openswing.swing.domains.java.Domain class, whose constructor requires a domain identifier. Each domains must have a unique identifier. After creating a Domain object, a programmer can add a couple code+description through the method:
public final boolean addDomainPair(Object code,String description)
Finally the Domain object must be registered inside the application, during the initialization of ClientSettings singleton class (described in "Application graphical settings" paragraph).
To bind a registered domain to graphics control (ComboBoxControl class) or to a combo-box grid column (ComboColumn class), it must be invoked setDomainId(String domainId) method. This method will fetch the Domain object from ClientSettings singleton class, it will translate descriptions defined in Domain object and add them as combo items. In this way the view and the model are decoupled: the view (combo-box) has the task of viewing domain descriptions as combo items, the model (Domain object) associate combo items to related domain codes.
An alternative way of adding items to a combo-box is to directly feed it with a Domain object, through the method setDomain(Domain domain) . In this case the Domain object could not be registered inside ClientSettings when the application is started: the domain creation can be delayed to combo-box creation time.
The singleton class org.openswing.swing.util.client.ClientSettings allows to define every graphical appearance of the presentation layer. This class must be initialized before viewing any other graphical component, through one of the following constructors:
A programmer can access all properties defined into ClientSettings singleton class through the static initializer getInstance() .
All required attributes of ClientSettings class are passed as arguments of the constructor. Any other attribute can be accessed directly to read/write it, since these attributes are declared static.
OpenSwing provides an abstract class org.openswing.swing.internationalization.java.ResourcesFactory that must be passed as argument in ClientSettings constructor; this class contains all internationalization settings required by an application. Therefore all applications created with OpenSwing framework must create an object of type ResourceFactory.
This object declares three methods :
Resources object provides several getter methods, automatically called by graphics components to retrieve internationalization settings useful inside the component:
OpenSwing provides the following implementations of ResourcesFactory abstract class, that can be used according to own needs:
See XML file examples provided with OpenSwing distribution.
Of course, a programmer can define an alternative implementation of ResourcesFactory class.
The class org.openswing.swing.permissions.java.ButtonsAuthorizations is a container used to store buttons authorizations, related to a function identifier.
To define an authorization and link it to a specific function identifier a method is availble:
public final void addButtonAuthorization(String functionId, boolean isInsertEnabled, boolean isEditEnabled, boolean isDeleteEnabled)
this method adds an entry into the collection of authorizations and links it with a function identifier; a button can be binded to a specific authorization by specifing a function identifier; this value will be used to access this class and query it to check if insert, update, delete operations are allowed with the specified function identifier. For this purpose ButtonsAuthorizations class provides three getter methods:
A function identifier is always binded to a Form object or to a grid, through the method setFunctionId(String functionId). When a button is linked to the grid/Form it inherits the function identifier; each linked button will use the inherited function identifier to check its abilitation state: an insert button will invoke the isInsertEnabled method, an edit button will invoke the isEditEnabled method and the delete button will invoke the isDeleteEnabled method. If these method return a "false" value then the button will be disabled, even though the setEnabled(true) method of the button is called: button authorizations are stronger then abilitation settings defined by code.
With client-server applications having a persistent data layer based on database, authorizations can be stored on database tables. In this case it should be developed a server-side layer to read records from these authorization tables and create a ButtonsAuthorizations object with one entry for each record read.
Note that ButtonsAuthorization is not coupled with a specific (database) authorization system: this allows to define any implementation of button authorizations.
The package org.openswing.swing.message contains several serializable classes that should be used to send request from client to server and to receive response from the business logic.
The package org.openswing.swing.message.send.java contains classes used to send requests and package org.openswing.swing.message.receive.java contains classes used in responses.
Note that request messages are applied only with client-server applications when a client program must remotely send a message to a server program, whereas response messages must always be return to the graphics components (grid, Form, lookup), regardless of application architecture.
ClientUtils utility class provides the getData method to send request from a client program to a server program, via HTTP protocol. The request generated by this method contains a org.openswing. swing.message.send.java.Command object that includes:
OpenSwing provides default parameters to pass to the server-side in two specific contexts:
When retrieving data for a grid, the grid control generates an object org.openswing.swing.message. send.java.GridParams that contains filter conditions, sorting conditions, optional parameters, data loading versus, starting point of resultset reading. With regard to column filters, each filter requires an object of type org.openswing.swing.message.send.java.FilterWhereClause that contains a tern <attribute name that identifies the filtered column, operator, filter value>.
When performing a code validation for a lookup, the lookup graphics control/column generates an object of type org.openswing.swing.message.send.java.LookupValidationParams that contains the code to validate and optional parameters needed to validation process.
A programmer can exploit this default classes inside the business logic.
As default behavior, objects sent by ClientUtils.getData() method to some server side layer are serialized by using standard java serialization; that serialization mechanism has problems when objects to send are runned with different versions of java: if the client application is running with a specific version of java and the server application with another one, then a serialization error could occour. In this scenario, it can be useful to include an alternative serialization mechanism, such as the one provided by the Hessian library; OpenSwing optionally supports this mechanism: to activate it the following instruction must be included before sending any message to the server, so it can be added as the first instruction of the main class (see ClientApplication classes included in all sample applications):
ClientUtils.setObjectSender(new HessianObjectSender());
Similarly, on the server side the same serialization mechanism must be activated. See Spring section (if using Spring in the server-side) or "Business logic and data access tier development" section of this web site.
Response messages must be used in any type of application, not only with web applications, because grid, Form and lookup expect a Response object as result of some operations (data reading, saving data, deleting data, code validation).
OpenSwing defines a base response message that is derived from all other response messages:
This class provides a public abstract boolean isError() method that establish whether this message is an error message and another method public abstract String getErrorMessage() that returns the error message text;
The package org.openswing.swing.message.receive.java provides a ValueObject interface that must be implemented by all own value object classes, because this interface is referred in all graphical components: grid, Form, lookup requires a value objects that derives from ValueObject.
To simplify value object definition, OpenSwing provides a default implementation of ValueObject interface: ValueObjectImpl. A programmer can decide to not use this implementation.
OpenSwing provides a panel that contains a Gantt diagram.
Gantt control is based on the class org.openswing.swing.gantt.client.GanttControl . This class extends JPanel so that it can be added to any type of window. The control is composed of two main parts:
Other Gantt customizations are: color definition for a single bar, whether to show an activity description above the bar, whether to show the activity duration above the bar.
The activity duration is expressed in minutes and is determined starting from the resource working hours; the duration is calculated based on this values:
The maximum engagement in a day is uquals to:
(Ending hour in the morning - Starting hour in the morning) +
(Ending hour in the afternoon - Starting hour in the afternoon)
Each row in the Gantt is related to a specific resource, having a working hours defined for each day of week; a programmer can simply define a unique working hours for all days of week or define different working hours.
Example of a window having a filter panel to set the dates interval and the Gantt controla below the filter:
|
OpenSwing provides a panel that can be used to create a wizard.
A wizard is composed of a sequence of inner panels, each of these panels is showed one at a time; showing sequence is defined through a wizard controller.
Wizard panel is based on the class: org.openswing.swing.wizard.client.WizardPanel .
This panel is composed of two distinct regions:
A programmer can add other buttons to the buttons panel through the method addButton() of WizardPanel.
To show an inner panel, this must be registered into WizardPanel through the method addPanel() ; this methoid requires a WizardInnerPanel object. So an inner panel must extends WizardInnerPanel, which extends javax.swing.JPanel.
When creating a WizardInnerPanel, there must be always define the getPanelId() method: each panel is identified by a unique name.
Optionally the init() method can be overrided to insert custom logic to the panel: this method is automatically invoked by WizardPanel when the corresponding inner panel is showed.
Optionally the getImageName() method can be overrided: it allows to deifne a specif image that must be showed a the left of the current inner panel. So each inner panel may have an own image on the left.
Alternatively, it is possibile to define a unique image for all panels, through the method setImageName() of WizardPanel class. It is also possible to do not define any image: in this case no image is showed and inner panels fill the entire WizardPanel.
|
Showing sequence of inner panels can be defined though the method setNavigationLogic() of WizardPanel class: this method requires a WizardController object as argument.
The WizardController class has a default implementation: all inner panels registered are showed, in a sequence that is exactly the order on which the panels has been added to the WizardPanel through the addPanel() method.
A programmer can override methods defined in WizardController to define the following tasks:
Navigation buttons ("Back", "Next" and "Cancel") are automatically enabled/disabled by WizardPanel class, according to which panel is currently visibible (by enquiring the WizardController methods).
To simplify navigation between inner panels, WizardPanel class provides several utility methods:
Swing toolkit includes a singleton class named JOptionPane that provides several utility methods that show a dilaog window, both for SDI applications and MDI applications. Dialog windows include message dialog window, confirmation dialog window, input dialog window, options dialog window.
OpenSwing provides a utility class org.openswing.swing.client.OptionPane that is a wrapper of JOptionPane class, by providing the same utility methods: the difference is that all textual information (title, body text, buttons text, options) are automatically translated using ClientSettings utility class, according to internationalization settings. Hence OptionPane utility class makes JOptionPane depending on internationalization settings.
Moreover, images used inside JOptionPane are automatically retrieved inside OptionPane, through the image name: images must be located in "images" subfolder; in this way it is simpler retrieve images, without creating Image/Icon objects.
The choice of provide a JOptionPane wrapper instead of creating ex novo a set of JDialog windows derives from the objective of providing a solution that simplify the combination of OpenSwing with an externa third party Look n Feel: Look n feel will enrich JOptionPane component according to its graphical aspect, that could be more difficult with other kind of ad hoc JDialog solutions.
OpenSwing provides a splash screen component that could be used to show an image (for a while) and eventually a message text below it.
Splash screen component is based on the class org.openswing.swing.client.SplashScreen ; its constructor requires the following arguments:
|
OpenSwing provides a tip of the day feature that can be showed in three ways: as a JFrame, as a JInternalFrame and as a InternalFrame inside the MDIFrame. These frames are located in org.openswing.swing.miscellaneous.client.Tip***; its constructor requires as argument a TipPanelContent abstract class that requires to define a list of tips, as two String arrays: tip titles and tip texts (in plain or HTML form).
These frames provide also some utility methods to customize the aspect:
|
OpenSwing provides a progress-bar component that can be added to any panel; this component is based on the class org.openswing.swing.miscellaneous.client . ProgressBar .
Moreover is available a panel for progress-bar management that is composed of:
This panel is based on the class org.openswing.swing.miscellaneous.client . ProgressPanel
Moreover is available a dialog that contains the panel just described, based on the class org.openswing.swing.miscellaneous.client . ProgressDialog , that provides the same features of the panel and it allows also to define the window title and automatic window closing at the end of the task or when pressing the cancel button.
|
Progress-bar component allows to customize several behaviours, through the following properties:
To update the current value of the bar is available the following method: setValue(double currentValue)
To set a list of colored bands (interval of values), is available the method:
public final boolean addColoredBand(double minValue,double maxValue,Color color)
where "minValue" and "maxValue" bound the lower and upper limits of the band and color argument specifies the color to use for the band. If the method returns a "false" value then the speciied interval erroneously matches another interval and so it was be ignored.
It is available a panel that includes the progress-bar just described and other related features. This panel provides the same properties and methods directly provided by the progress-bar; moreover there are also these additional methods:
The panel constructor requires the following arguments:
The panel described above could be included in a dialog. The ProgressDialog class provides the same properties and methods of the ProgressPanel class.
There are two constructors for this dialog, having the same arguments of the constructor of the ProgressPanel; moreover it requires also the following arguments:
Note that the pressing of "Cancel" button will automatically close the window.
OpenSwing provides a panel for Licence Agreement, that shows the licence terms for your own application and two radio buttons used to approve or refuse the licence. This panel includes a panel in the upper side that contains a title and a sub-title. It is possible to paint an image too, at the left of the title/sub-title.
Three buttons are available in the lower side of the panel :"back", "ok" and "cancel". Each buttons can be showed/hided.
|
This panel is based on the class org.openswing.swing.miscellaneous.client.LicencePanel that provides these properties:
This panel provides some listeners too:
• public final void addOkRadioButtonItemListener(ItemListener listener) listener for "ok" radio button selection
• public final void addOkActionListener(ActionListener listener) listener for "ok" button pressing
• public final void addCancelActionListener(ActionListener listener) listener for "cancel" button pressing
• public final void addBackActionListener(ActionListener listener) listener for "back" button pressing
The graphics component org.openswing.swing.client.PropertyGridControl allows to define a list of properties viewed inside a griglia having two columns: a property description column and a property value column.
|
Each row represents a specific property and can have its own value type; the type is defined through the creation of an input control (i.e. components inherited from org.openswing.swing.client.InputControl ); an input control can then have specific properties, according to its type, such as max length, min/max value, etc; moreover, each input control must have defined two properties: attributeName and required; the former is used to reference a grid's row starting from the attribute name, the latter allows to declare the property as a mandatory property, i.e. when saving the grid content, each mandatory property will be checked and if there exist a property with a null value, then the saving operation will be interrupted.
PropertyGridControl and GridControl have several similarities: it is possibile to associate to the current grid the standard buttons InsertButton, EditButton, ReloadButton and SaveButton, and throudh these buttons manage the current grid mode, i.e. Consts.READONLY, Consts.INSERT, Consts.EDIT.
It is possible to switch between the three grid modes by means of the method: PropertyGridControl.setMode() .
There are many other utility methods available in PropertyGridControl class:
There are also several grid's properties that can be defined through the UI designer.
The graphics component org.openswing.swing.miscellaneous.client.AlertWindow allows to create a window that includes a customizable JPanel which can contains any type of graphical object. That alert window supports fade in and fade out effects, a timeout for automatically hiding it and provides some default objects onto it that can be directly setted: a title, a main text and an image; all these default objects are optional.
Two buttons are provided too: a close window button and a reduce to icon button.
|
The graphics component org.openswing.swing.miscellaneous.client.IconifableWindow allows to create an iconifable window that includes a customizable JPanel which can contain any type of graphical object. This window can contain a title and an image on the left of the title.
A set of these windows can be combined by switching between them, by adding all these windows in a org.openswing.swing.miscellaneous.client.IconifableWindowContainer: in this way only one iconifable window is maximized and the others are always iconified. A double click onto the window title allows to switch between two iconifable windows.
|